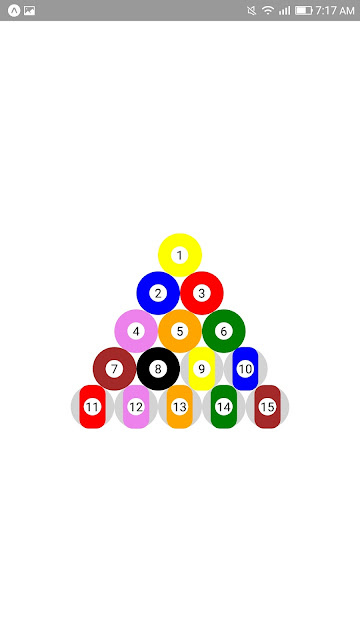
justifyContent: 'center'
function PoolBall(props) {
return (
<View style={{ ...styles.ball, backgroundColor: props.color }} >
<View style={{ flexDirection: 'row', justifyContent: 'center' }}>
<View style={{ ...styles.number, backgroundColor: 'white' }}>
<View style={{ flexDirection: 'row', justifyContent: 'center' }}>
<Text>{props.label}</Text>
</View>
</View>
</View>
</View>
)
}
function PoolBallStripe(props) {
return (
<View style={{ ...styles.ball, backgroundColor: 'lightgrey' }} >
<View style={{ flexDirection: 'row', justifyContent: 'center' }}>
<View style={{ ...styles.stripe, backgroundColor: props.color }}>
<View style={{ flexDirection: 'row', justifyContent: 'center' }}>
<View style={{ ...styles.number, backgroundColor: 'white' }}>
<View style={{ flexDirection: 'row', justifyContent: 'center' }}>
<Text>{props.label}</Text>
</View>
</View>
</View>
</View>
</View>
</View>
)
}
export default class FlexDirectionBasics extends Component {
render() {
return (
<View style={{ flex: 1, flexDirection: 'column', justifyContent: 'center', marginTop: 25 }}>
<View style={{ flexDirection: 'row', justifyContent: 'center', top: 13.4 }}>
<PoolBall color='yellow' label={1} />
</View>
<View style={{ flexDirection: 'row', justifyContent: 'center', top: 6.7 }}>
<PoolBall color='blue' label={2} />
<PoolBall color='red' label={3} />
</View>
<View style={{ flexDirection: 'row', justifyContent: 'center' }}>
<PoolBall color='violet' label={4} />
<PoolBall color='orange' label={5} />
<PoolBall color='green' label={6} />
</View>
<View style={{ flexDirection: 'row', justifyContent: 'center', top: -6.7 }}>
<PoolBall color='brown' label={7} />
<PoolBall color='black' label={8} />
<PoolBallStripe color='yellow' label={9} />
<PoolBallStripe color='blue' label={10} />
</View>
<View style={{ flexDirection: 'row', justifyContent: 'center', top: -13.4 }}>
<PoolBallStripe color='red' label={11} />
<PoolBallStripe color='violet' label={12} />
<PoolBallStripe color='orange' label={13} />
<PoolBallStripe color='green' label={14} />
<PoolBallStripe color='brown' label={15} />
</View>
</View>
);
}
};
const styles = StyleSheet.create({
ball: {
width: 50,
height: 50,
borderRadius: 25,
flexDirection: 'column',
justifyContent: 'center'
},
number: {
width: 20,
height: 20,
borderRadius: 10,
},
stripe: {
width: 30,
height: 50,
borderRadius: 11,
flexDirection: 'column',
justifyContent: 'center'
}
});
justifyContent: 'space-between'
render() {
return (
<View style={{ flex: 1, flexDirection: 'column', justifyContent: 'space-between', marginTop: 25 }}>
<View style={{ flexDirection: 'row', justifyContent: 'space-between' }}>
<PoolBall color='yellow' label={1} />
</View>
<View style={{ flexDirection: 'row', justifyContent: 'space-between' }}>
<PoolBall color='blue' label={2} />
<PoolBall color='red' label={3} />
</View>
<View style={{ flexDirection: 'row', justifyContent: 'space-between' }}>
<PoolBall color='violet' label={4} />
<PoolBall color='orange' label={5} />
<PoolBall color='green' label={6} />
</View>
<View style={{ flexDirection: 'row', justifyContent: 'space-between' }}>
<PoolBall color='brown' label={7} />
<PoolBall color='black' label={8} />
<PoolBallStripe color='yellow' label={9} />
<PoolBallStripe color='blue' label={10} />
</View>
<View style={{ flexDirection: 'row', justifyContent: 'space-between' }}>
<PoolBallStripe color='red' label={11} />
<PoolBallStripe color='violet' label={12} />
<PoolBallStripe color='orange' label={13} />
<PoolBallStripe color='green' label={14} />
<PoolBallStripe color='brown' label={15} />
</View>
</View>
);
}
};
justifyContent: 'space-around'
justifyContent: 'space-evenly'
reference:
http://chuanshuoge2.blogspot.com/2019/10/react-native-flex.html
https://en.wikipedia.org/wiki/Billiard_ball




No comments:
Post a Comment